之前发布了一篇 视差滚动的实现原理详解 的文章,今天再分享六款能实现视差滚动效果的jQuery插件,原文地址为:http://www.jb51.net/article/31259.htm
在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果。下面是一些运用视差滚动效果的优秀网页案例:
视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是"改变"。在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果。下面是一些运用视差滚动效果的优秀网页案例:
相信你非常想知道上面这些网页的精美视差滚动效果是如何实现的,今天这篇文章就和大家分享六款精心挑选的 jQuery 视差滚动效果插件,它们能够帮助你制作出精美的视差滚动效果。
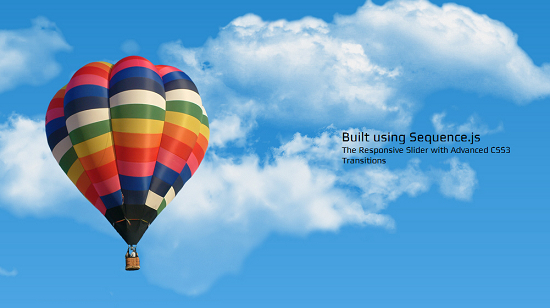
Sequence 是一款非常优秀的 jQuery 滑动插件,能实现多种精美的滑动效果,其中之一就是水平方向的视差滚动。

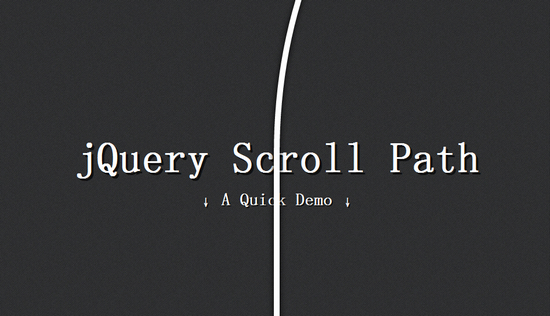
这款插件用于实现自定义路径的滚动效果。可以显示使用 Canvas 绘制路径线条和弧形,看到非常形象的运动效果。

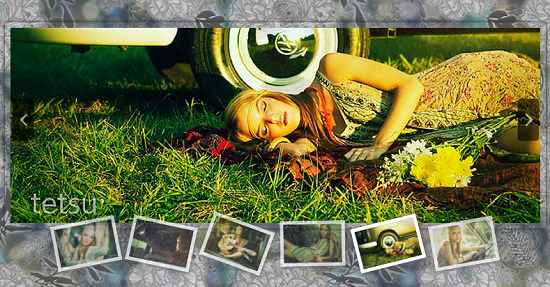
这个视差滚动滑动效果多次在我的博文中出现过,相信关注我博客的朋友一定不会陌生,有非常详细的制作教程。

这款 jQuery 插件实现了类似 Nikebetterworld.com 产品展示页面的视差滚动效果,代码托管在 Github 上面。

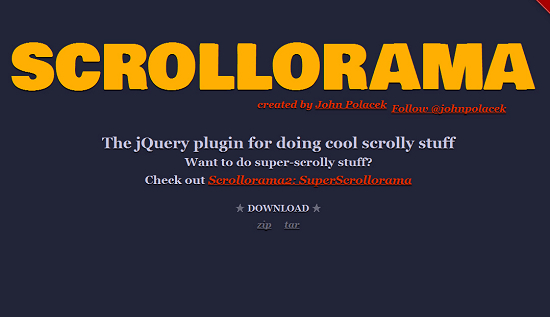
这款 jQuery 插件能够帮助你实现非常酷的滚动效果,可以应用飞入、缩放、淡入淡出等多种过渡效果。

正如它的口号所说:实现视差滚动效果从未如此容易,的确,它能帮助轻松的实现网页视差滚动效果。

这款基于 jQuery 的视差滚动插件使用简单,官方提供了五种不同的效果演示。


