许多 HTML5 特性需要 Javascript API,,它们将开发交互式应用变的更简单。但是还有很多新的元素标签,你可以把它们用在你的 Web 1.0 网页上。我们要对它们做一些研究,让我们一起做一个博客吧。
首先,我们要使用 header,footer 和 nav 元素先搭建页面结构。接着通过使用新的数据类型和HTML 浏览器内置的验证,来使我们的博客的评论格式更加的智能。
然后,我们将使用 HTML5 的ariticle 元素,更好的对博客内容和评论进行标记,来完成页面的主要部分。并且展示如何使用section元素,来更好的构架可访问站点的层级标题。同时因为博客是按时间排序的,我们要看看 HTML5 在日期和时间展示上会带给我们什么。
好,关掉手机,沏杯茶,我们开始吧。
设置 DOCTYPE
HTML5, 如果仅仅使用HTML而非它的兄弟 XHTML5,你是不需要设置DOCTYPE的。但是这对浏览器却很重要,否则你的页面将进入Quirksmode模式,这绝对不是你想看到的:Quirks模式就像正负电子对撞,世界随之反转并让你的内裤着火。
所以,基于以上警告,我们要在页面的最顶上添加一行<!DOCTYPE html>。
一些站点声称“使用”了HTML5,但是事实上只是改变了DOCTYPE,现有的代码并没有变。这是没问题的——如果你之前的代码是有效的和符合语义的——HTML5与有效的HTML4.01非常相似,这两个语言的差别并不多,以前这篇 HTML 5 differences from HTML 4有所总结。
但是,我并不打算简单的修改我现在的代码,我会使用新的架构元素。
使用新的结构元素
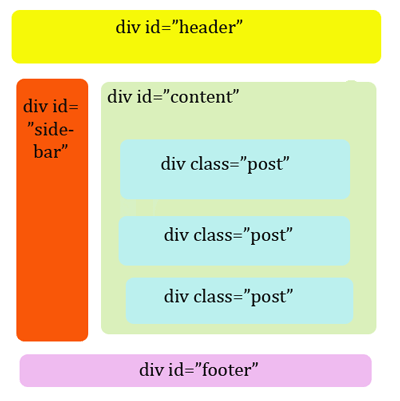
我的博客,像其他千百万博客一样,一个页眉标记是<div id="header">,一个页脚<div id="footer">,一些文章(被一些叫做“内容”的区域包裹,<div id="content">),还有一些导航(被一些侧面的工作条<div id="sidebar">所包裹)。许多站点都有相同的结构,虽然叫法不同,有叫“branding”或“info”或“menu”的,随你的便。
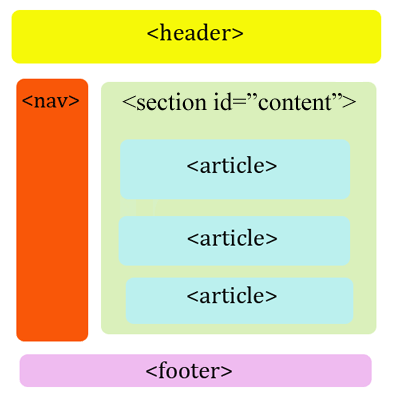
虽然它们在页面上的功能不同,它们都使用相同的标记div,因为HTML4没有其他的标签可以标记它们。HTML5 有一些新的元素来区分这些逻辑区域:header, nav, footer等一些相关元素。我们的整体目标是将下面的这个结构:

替换为:

将HTML 的 div们替换为新的元素标签是非常简单的。唯一的难点是对于侧面的内容条选择什么元素 ,因为它除了导航条以外,还包含一个查找框以及一个“说明信息标签”。最初我选择使用 aside 标签,它的说明是这样的:
“可以表示页面的一个部分,它的内容与其周围的内容是不相关的 ,可以看作能从页面内容中分离出去”
但是我的这部分是导航用的,并不是完全不相关,所以最后选择nav这个最贴近的标签。我把主要内容包裹在了一个section标签里(之前在div里)。section 的定义是这样的:
section 元素表示一个普通文档或应用区域。一个section,在上下文中,是页面的主题部分,一般有一个标题,或者还有一个脚标。
请注意:我不在建议把整个页面放在一个section里,而是建议使用div元素。请阅读相关介 绍正确使用section.
在本例中,“普通文档区域”是主要内容。我保留了 id 这样的的话,以使页面的跳转链接能工作, 虽然我希望未来,辅助工具可以提供自动的方式能直接到第一个section 或article.如果你保留仍然使用div,因为考虑到 IE (9以前)不需要javascript 正确的显示它们,但是这样将使你的站点非常的难于理解和阅读。
新的表单(form)属性
和页面的结构元素一样,我添加了一些新的属性到评论表单的input元素上。HTML5 是为了反应开发者在干什么而不是仅仅为了看着舒服,这清晰的体现在新的属性上,它 表明浏览器将负担现在开发者的一部分工作——在javascript中重复的验证工作(扩展的表单功能见如何开始 HTML5 规范)。
所以我将评论表单的 email 输入框加上了 type="email", 这表示当用户提交表单时, HTML5 浏览 器将使用内部验证机制来检查输入格式是否正确,而不需要再使用javascript。你可以在最新版本 的Opera浏览器上验证这个功能。
还有一些新的input types ,提供了类似的输入验证机制,比如url(这个我用来询问用户的网址) ,number 和pattern 则可用来比较输入和正则表达式。
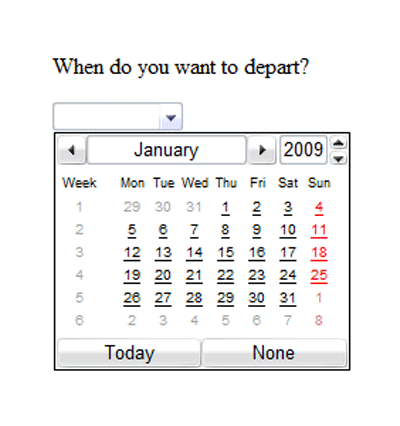
另一个非常好的例子是input type="date", 当用户的焦点在这个input上时,这个可以弹出一个日历控件/日期选择控件,你可以在Opera9.6上测试这个功能,以下为截图:

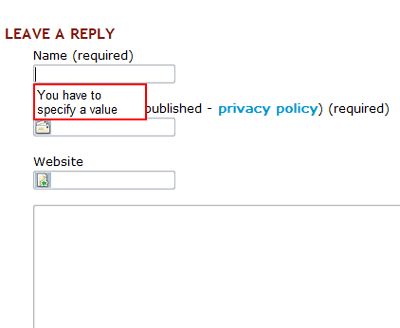
另一个我同时使用在名字和邮件地址的input,以及评论的textarea上非常有用的属性是 type=“required” 提交表单时,如果这些字段为空的话,它将提供一条信息。根据不同语言版本的的浏览器,信息的语言和内容也不相同,遗憾的是它不能(至少现在)由开发者来定制。

这些新表单属性还有一个好处,它们都是对现有元素添加的新属性,所以使用老式浏览器的用户只是看到一个单纯的input字段。
新元素布局
所有浏览器对它们“知道”的元素都有默认的设定——元素有多少留白和边距,它是显示为块还是行内元素?除非用CSS重写这些设定,不然它们就会生效。但是浏览器不知道header、nav这类元素,所以也没有默认设定。
这些元素的显示遇到了一些奇怪的问题,直到我显式的声明了:
header, footer, nav, article {display:block;}
IE 布局
一个事实你需要知道,在IE里(9以前的版本)给HTML5新标签添加样式是没用的。你能使用javascript里的 document.createElement('element name'). 来解决这个问题。下面是一个现成脚本你可以使用。
但是请注意:如果IE用户禁用的Javascript就不行了。所以是否采用HTML5标签,这也是要考虑的因素。不过实事求是的讲,受益于HTML5新特性如样式特性、拖拽等的站点,如果禁用的Javascript的话,也是没发正常工作的。
这些新的结构元素的意义是什么?
现实的意义可能在于,第一,搜索引擎。可以想象的到,google或百度对待在 footer和header中内容的权重比是不一样的。第二,对于一些残疾人。用户可以有一个快捷键,直接跳到Nav部分,或者article部分。
页面内容更有说明性质,显然它未来应用场合是很多的,至于有人说还可以提升页面重用等等,你就自己实践吧。
进一步精炼 HTML5 结构
博客主页
博客主页一个有意思的事是,一般最新的5篇或几篇文章,分别由标题,一个“body”和关于文章的一些数据(时间、作者、有多少评论),并且一般有一个链接,可以将文章导航到另一个页面,可以看到文章的全部内容与评论。
HTML 5 有article 元素,我可以用来包装每篇文章:
article 元素表示页面的一个部分,对于文档、页面或站点而言,它可以构成一篇独立的文章。它可以是一篇论坛的帖子,一篇杂志或报纸的文章,一篇博客,一个用户提交的评论,或者其它内容上独立的片段。
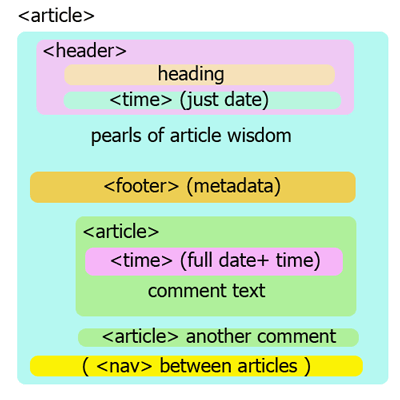
来看一下我为每一篇博客搭建的框架的细节:

最外面的一层不再是div而是article,里面还有header,包含一个标题,以及由time元素标记的发
布时间。
之后是我每篇才华横溢的文章,包括段落、引文等。是原封不动的从数据库中提取出来的。后面
是博客帖子的一些数据(类别、评论数量),这些放在了footer中。在一个页面只展现一篇文章
的情况下,后面有许多表达崇拜的评论。最后,文章后面或许有一个导航,可以到下一个文章。
文章的原数据
内容后面有一些文章的“元数据”:属于哪个类别、有多少评论。我把这些信息放在了footer里。
我之前使用的是aside,但它“与主要内容无关”的定义,感觉不太适合,因为文章的数据与文章内
容还是直接相关的。
footer 就比较合适了:“一个footer典型地包括其所在部分的信息,比如作者、相关文档链接,版
权信息,等等”。不能光看元素名字,我在这里使用的footer并不在页面底部,甚至不在文章的底
部,但它的确符合定义——它是关于这部分的信息,包含了作者名字、到相关文档的链接等等。
没有理由,你不能在页面中使用多个footer,它的描述是“footer元素是其所在部分的脚注”,当然
页面可以有多个部分。描述同样说了“footer不一定非要出现在部分的底部,虽然它经常被放置在
那里”。
评论部分
我把评论部分也标记成了articles,就像说明中指出的那样,article可以是“用户提交的评论”,但
是这些是嵌在外边一级的article中的。说明中指出:
当article元素互相嵌套时,里面的article元素代表的文章原则上应该与外边的文章内容相关。举
例来说,博客的评论可以标记成article可以嵌套在博客内容的article中。
这些评论以评论的日期和时间以及作者作为题目——如果你愿意也可以把它们放到一个header中
。但对我来说,将它放在了更有意义的标签中。
时间和日期
大多数博客,新站点等都提供文章的发布时间。
我使用了 HTML5 的time 元素来显示一个可以让计算机解析的日期,同时用户也可以阅读。博客文章显示日期,评论显示日期和时间。
time 是HTML5 的新元素,下面是一些使用的例子:
<time>2009-11-13</time> <!-- without @datetime content must be a valid date, time, or precise datetime --> <time datetime="2009-11-13">13<sup>th</sup> November</time> <!-- when using @datetime the content can be anything relevant --> <time datetime="20:00">starting at 8pm</time> <!-- time example --> <time datetime="2009-11-13T20:00+00:00">8pm on my birthday</time> <!-- datetime with time-zone example --> <time datetime="2009-11-13T20:00Z">8pm on my birthday</time> <!-- datetime with time-zone “Z” -->
这些time 标签最终会带给我们什么实际用途很难说。浏览器可以根据日期给用户添加一个事件,也可以根据不同语言的浏览器对日期进行本地化,如一个日语浏览器可以把<time>16:00</time> 变为 “16:00時”。内容解析器可以产生一个时间的时间线。
另外,搜索引擎或许可以得到更智能的搜索结果。比如,可以把更新的结果标为更高的优先级。(现实?)
希望这一篇小文章能让你领略一些新 HTML5标签的风采,或许将来它们会派上大用场。
(全文完)
文章的主要由链接:http://html5doctor.com/designing-a-blog-with-html5/ 加工完成
文章出处:http://www.cnblogs.com/h5rocks/archive/2012/12/04/2801980.html

