在头条看到一篇关于弹性盒Flex布局的文章,觉得讲的不错,就拿来分享给大家,原文地址:http://www.toutiao.com/a6369341153062011137/
关于Flex布局教程本来比较推崇阮一峰写的两篇文章,大家有兴趣可以深入研究下:
好了,下面开始本文正题:
2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
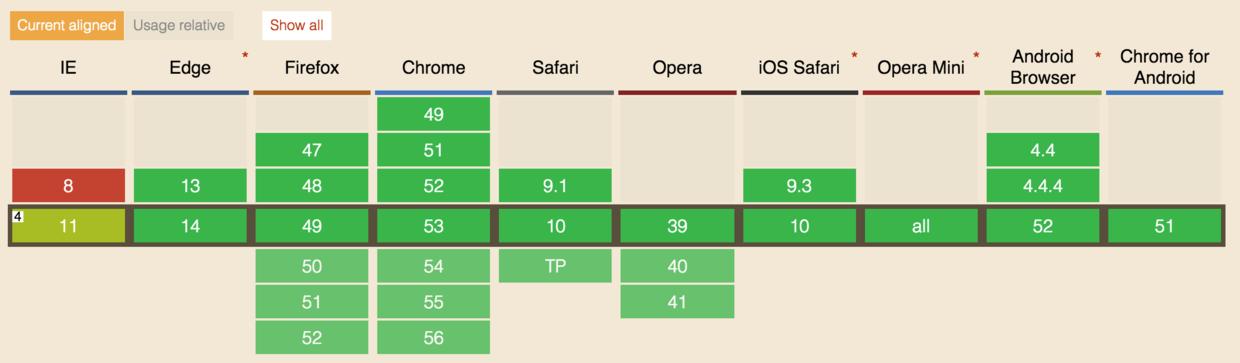
使用CSS3属性必然会存在浏览器兼容性让我们看看哪些浏览器支持Flex

浏览器兼容性
一 , Flex布局是什么?
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
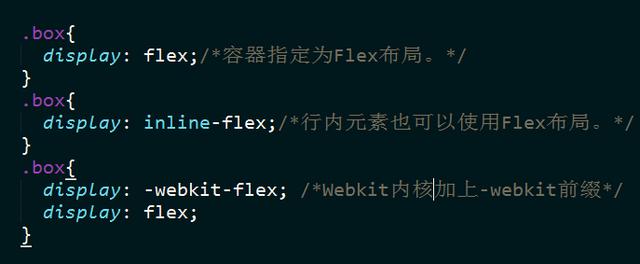
任何一个容器都可以指定为Flex布局。
.box{ display: flex;}
行内元素也可以使用Flex布局。
.box{ display: inline-flex;}
Webkit内核的浏览器,必须加上-webkit前缀。
.box{ display: -webkit-flex; / Safari / display: flex;}
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
任何一个容器都可以指定为Flex布局。

二 , 基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。

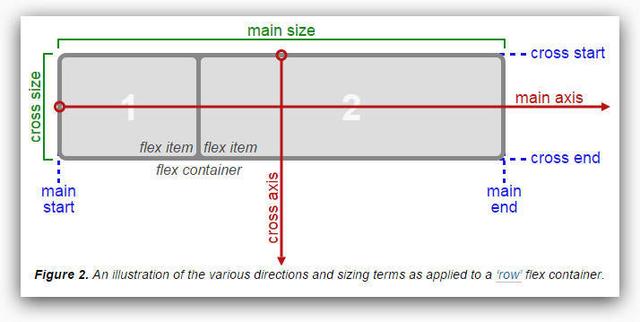
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做
main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。

容器属性
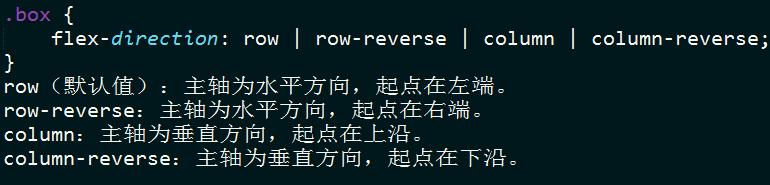
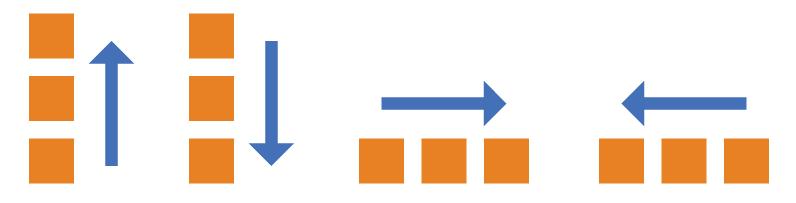
3.1 flex-direction属性


flex-direction
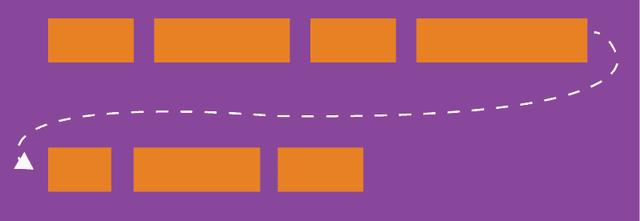
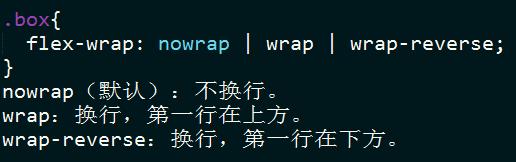
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。


flex属性参考值
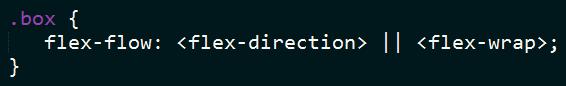
3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。

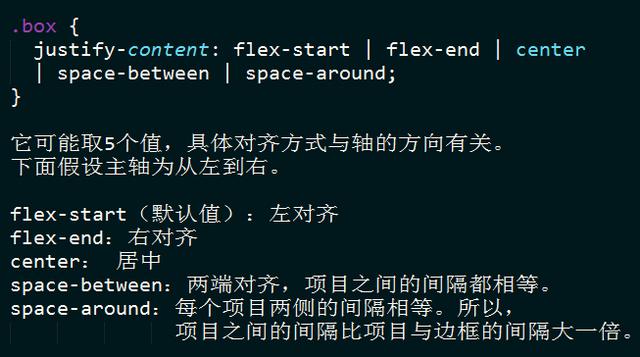
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。

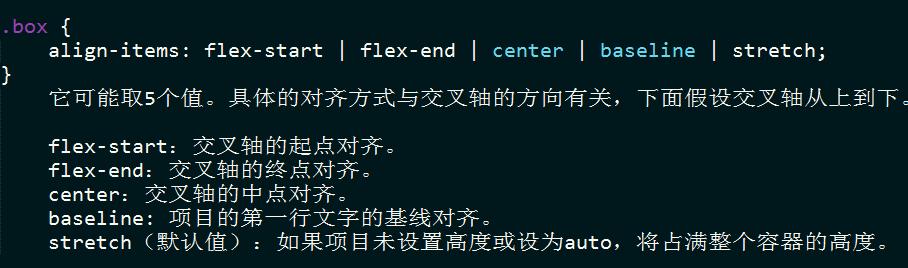
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。

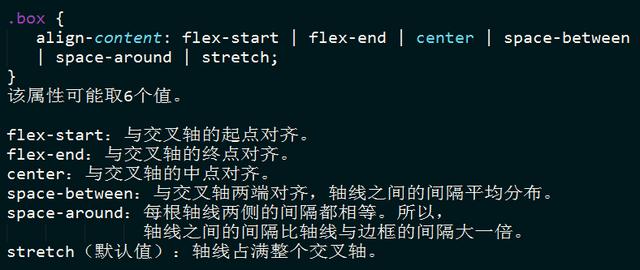
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

其他不太重要的属性就不在罗列
其他更多属性请参考:http://www.runoob.com/w3cnote/flex-grammar.html

