本文算是对 chrome下对js断点调试的方法汇总 这篇文章的一个补充扩展,对js调试感兴趣的可以看看,感谢原作者。
需求场景
在前端开发中,偶尔需要验证下某个元素上到底绑定了哪些事件,以及监控某个元素上的事件触发情况。
解决方案
普通操作
之前面对这种情况,一般采取的措施就是在各个事件里写console.info,然后进行点击等操作触发事件,或者在控制台trigger元素上的事件,或者dispatchEvent。
这种方法比较繁琐,而且假如触发这个事件之前需要做大量操作,触发时间后需要重新来过,真的是浪费时间啊。
神级操作
今天偶然发现借助Chrome控制台的命令行,可以简单快捷地解决这个问题。
获取事件信息命令: getEventListeners
看到本页面那个精灵球了吗,接下来我们获取那个精灵球上的事件信息。
Chrome控制台输入命令:
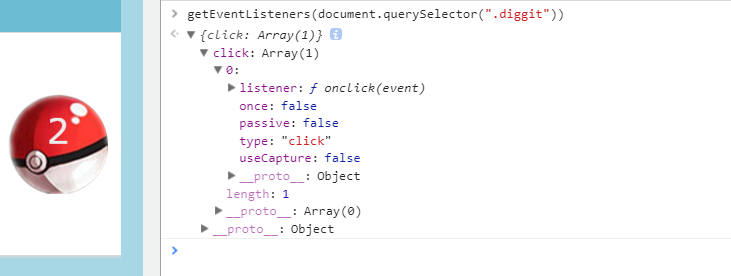
getEventListeners(document.querySelector(".diggit"))
chrome控制台会输出一个事件信息数组,图中可以看出精灵球上有一个点击事件,useCapture为false表示这个事件是冒泡而不是捕获,once为false表示这个事件不会只监听一次,passive为 false表示这个事件是很普通的事件,浏览器的默认操作不会在另一个线程中进行。
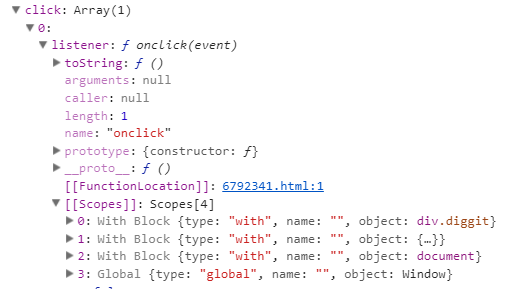
展开listener:

里面还会展示事件将依次在哪些元素上冒泡触发。
监控元素上的事件命令: monitorEvents 和 unmonitorEvents
看名字就大概知道一个是监控事件,一个是取消监控事件。
那么同样监控一下那个精灵球:
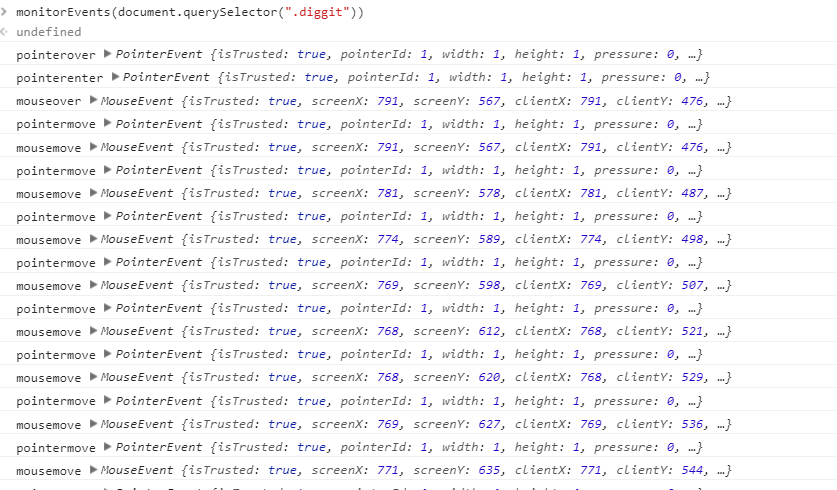
monitorEvents(document.querySelector(".diggit"))

当我运行此命令行后,将鼠标再移动到精灵球上时,控制台很快输出了大量事件。
一般情况下,这并不是我们想要的,我们更多地时候可能只想要一两种事件。
那么我们先解除监控:
unmonitorEvents(document.querySelector(".diggit"))
然后可以只监控鼠标事件:
monitorEvents(document.querySelector(".diggit"),"mouse")
当然我们更常用的是只监控鼠标点击事件:
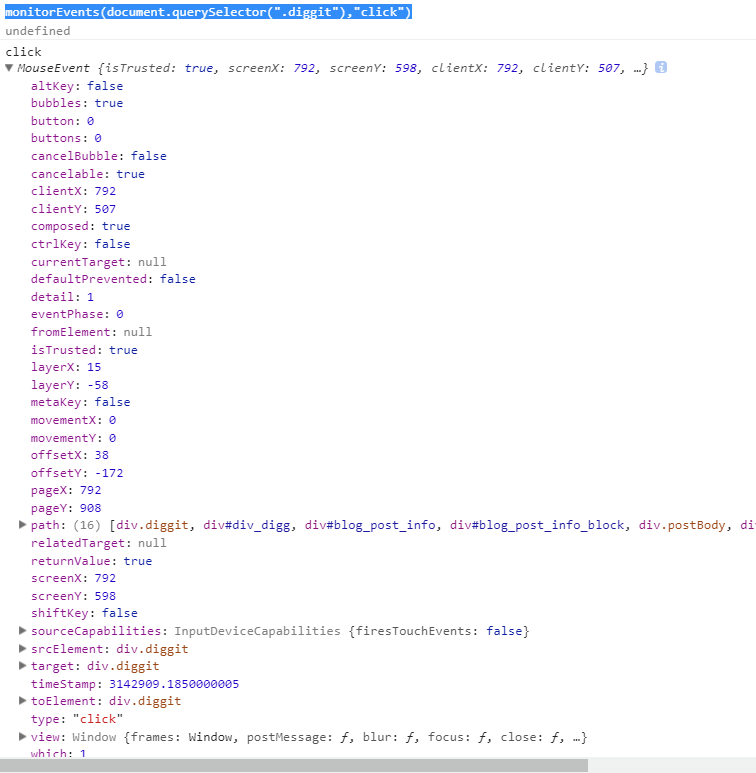
monitorEvents(document.querySelector(".diggit"),"click")
此时点击精灵球(你也点一下呗)
现在我们可以更准确地获取到我们想要监控的事件信息了

作者:韩子卢
出处:https://www.cnblogs.com/vvjiang/