COM是Windows平台上的组件模型。编写COM组件,一般被认为是只有Windows平台上原生编程语言才具有的能力。JavaScript这样的脚本语言也具有如此能力吗?仿佛有些不可思议,本章将带领读者们开始这一段新奇之旅。
本章主要内容:
COM组件简介
用JavaScript编写COM组件的步骤
用JavaScript编写COM组件的实例
组件的价值在于把大量具有共性的代码抽取出来,把程序员从重复编写烦琐的基础代码的体力劳动中解放出来,腾出宝贵的时间和精力从事更有价值的工作。COM组件的意义也在于此,而用诸如JavaScript这样的脚本语言编写COM组件,则为仅仅熟悉脚本语言的程序员打开了开发COM组件的大门。
1. COM组件简介
COM是.NET之前Windows平台上的主流组件模型。Windows平台的很多开发环境都能开发出符合COM规范的应用程序组件,如VC++、VB、Delphi等。Win32时代的影响一直持续至今,而且在可以预见的将来,微软在.NET平台上仍然将兼容COM接口,究其原因,在于历史上已经有相当多的应用程序采用了COM组件技术,而且它们中很大一部分自身也以COM接口的形式对外提供服务。
COM组件技术拥有悠久的发展历史,从DDE到OLE,到ActiveX,到DCOM,到COM+,体现出微软当年在这一技术上所付出的巨大投入。
COM组件被登记在Windows注册表中,查找、调用COM组件的典型过程如下面的这段VBScript代码所示:
Set objTypeLib = Server.CreateObject("Scriptlet.TypeLib")
result = Mid(objTypeLib.Guid,2,36) '从GUID类型中抽取字符串
Set objTypeLib = Nothing
在上面的代码中,首先从注册表中根据程序ID(ProgID)检索得到一个类型库组件,然后获取其Guid属性值,进而获得一串随机字符串。除了用程序ID检索COM之外,还可以用类型ID(ClassID)检索。换而言之,一个COM组件必须同时拥有一个唯一的程序ID和一个唯一的类型ID。程序ID一般是具有语义的字符串,由组件开发人员命名,如上面的"Scriptlet.TypeLib";类型ID则类似于"{9B88510F-9D5B-4dcd-9068-8AB0B4F7999C}"这样的随机字符串,可以借助工具生成,事实上,上面的代码正可以用于生成唯一的类型ID。
COM是一套组件规范,用来约束程序对外提供方法和属性的方式,在Windows平台上可以使用多种语言来编写,甚至可以是汇编语言MASM32,只要编写出的程序符合COM组件规范即可。
COM组件的载体一般是.dll、.ocx类型的可执行文件。编写完成之后,使用以下命令行将其注册:
regsvr32 somelib.dll
卸载COM组件则使用以下命令行:
regsvr32 /u somelib.dll
2. 用JavaScript编写COM组件的步骤
用JavaScript编写出来的COM组件称为WSC。WSC即Windows脚本组件(Windows Scripting Component),是Microsoft COM的一个新技术,可以通过易于使用的脚本语言来创建。支持这些接口的脚本语言有:JavaScript/JScript、VBScript、Perl和Python等。
WSC有以下特点。
小巧高效;
易于创建、维护和部署;
提供了创建COM部件的能力;
提供了访问大量系统服务的能力。
用JavaScript编写COM组件的核心工作是完成一个.wsc(Windows Scripting Component)文件。.wsc文件是一种标准的XML文件,其格式如下:
<?xml version="1.0" encoding="UTF-8" ?> <?component error="true" debug="true" ?> <component id="程序ID"> <registration description="描述" progid="程序ID" version="版本号" classid="类型ID" remotable="true"> </registration> <public> <!-- 定义组件方法 --> <method name="方法名"> <parameter name="参数1"/> <parameter name="参数2"/> </method> <!-- 定义组件属性 --> <property name="属性名"/> </public> <resource id="前面定义过的方法或属性名"><![CDATA[ 描述前面定义过的方法或属性名 ]]></resource> <script language="VBScript"> <![CDATA[ 用VBScript实现的代码 ]]> </script> <script language="JavaScript"> <![CDATA[ 用JavaScript实现的代码 ]]> </script> </component>
整个.wsc文件由组件声明、方法和属性声明、方法和属性描述、方法实现等部分组成。使用VBScript或JavaScript等脚本语言编写COM组件的过程,也就是完成.wsc文件的过程。
注意:使用VBScript或JavaScript等脚本语言编写出来的COM组件,其执行性能是不能与以.dll、.ocx等可执行的二进制文件为载体的COM相提并论的。因为脚本语言并不能被编译,而只能运行于宿主机中,Windows平台上的脚本宿主机是WSH(Windows Scripting Host),即WINDOWS\system32\scrobj.dll。
调用以脚本语言编写的COM组件,实际上是一个直接调用WSH、再由WSH执行脚本程序的过程。
3. 用JavaScript编写COM组件的实例
本节介绍如何用JavaScript编写COM组件。通过上一节的步骤描述,读者们不难发现,使用VBScript来编写COM组件与此如出一辙。
首先确定需求:我们将要用JavaScript实现一组大小写字母转换的函数,并将其公布成COM组件的方法。虽然是非常"小儿科"的例子,但却是一次完整的COM组件实现之旅!
我们把COM组件的载体.wsc文件命名为lower2upper.wsc,其内容如代码清单23-1所示。
代码清单3-1 用JavaScript编写COM组件的实例--lower2upper.wsc
<?xml version="1.0" encoding="UTF-8"?>
<?component error="true" debug="true"?>
<component id="TUCHB.JavaScript.COM.LowerToUpper">
<registration
description="字符串大小写字母转换"
progid="TUCHB.JavaScript.COM.LowerToUpper"
version="1.0"
classid="{9B88510F-9D5B-4dcd-9068-8AB0B4F7999C}" remotable="true">
</registration>
<public>
<!--定义方法-->
<method name="toLower">
<parameter name="str"/>
</method>
<method name="toUpper">
<parameter name="str"/>
</method>
</public>
<script language="JavaScript">
<![CDATA[
function toLower(str)
{
var result=str.toLowerCase();
return result;
}
function toUpper(str)
{
var result=str.toUpperCase();
return result;
}
]]>
</script>
</component>
用下面的命令行注册lower2upper.wsc文件:
regsvr32 lower2upper.wsc
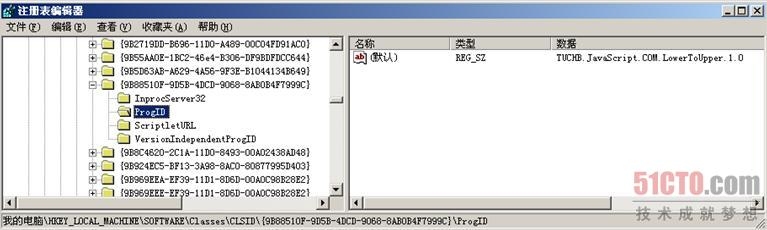
为了确保注册成功,读者们可以在注册表中查找程序ID"TUCHB.JavaScript.COM. LowerToUpper",不出意外的话,结果应该如图3-1所示。
接下来可以用任意的能调用COM组件的语言工具查找并调用刚刚编写的COM组件。这里选用ASP为例,如代码清单23-2所示。
代码清单3-2 调用COM的例程--lower2upper.asp
<html>
<head>
<title>调用COM组件实现字母大小写转换</title>
</head>
<body>
<%
str="I love China."
set obj=server.createobject("TUCHB.JavaScript.COM.LowerToUpper")
response.write( str & "->" & obj.toLower(str) & "<p>" )
response.write( str & "->" & obj.toUpper(str) & "<p>" )
set obj=nothing
%>
</body>
</html>
启动IIS,将lower2upper.asp部署在某个具有脚本权限的目录中,并在浏览器中访问它,页面效果如图23-2所示。